
ヘッダーにある「ハンバーガーメニューアイコン」やフッターにある「トップへ戻るボタン」を、width を設定せず max-width のみを設定しているレスポンシブルなコンテンツ内の右端に固定する方法。
sample code
See the Pen by nakasu (@nakasu) on CodePen.
解説
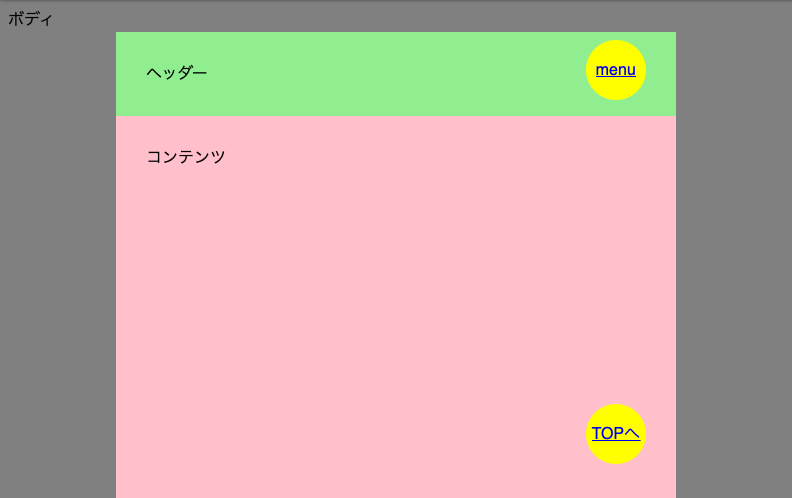
header, main, footer の中に、max-width を設定した .wrapper を入れて中央寄せしている。
このときに、「メニュー」と「トップへ戻るボタン」を .wrapper 内で右端に寄せている。
.wrapper の外にははみ出ないのがポイント(両端)。
右寄せするときに right: 0; とするのではなく、親要素に
display: flex; justify-content: flex-end;
を設定することで実現する。
固定は普通に position: fixed; で設定し、top あるいは bottom で固定位置を指定する。
left や right を指定するとコンテンツからはみ出るのでダメ。
たかが右寄せのために flex なんて使って良いのか疑問だが、他に方法が思いつかなかった。ググっても見当たらない。
他に良い方法があったら教えてください。
以上。